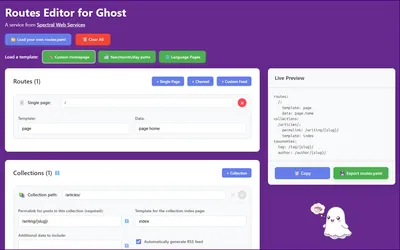
Starting Ghost: Custom homepage
How to use a page as your landing page in Ghost, instead of your blog index.

If you want a blog/newsletter archive on your site, but don't want it to BE your site, you need a routes.yaml file. Here's an example:
routes:
/:
template: page
data: page.home
collections:
/writing/:
permalink: /writing/{slug}/
template: index
filter: tag:blog
/newsletter/:
permalink: /newsletter/{slug}/
template: index
filter: tag:newsletter
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/This one is a bit more complicated than the simplest case - scroll down for a simpler example! 😃
This example serves a page with the slug 'home' at yourdomain.com/ (You can set up your page's slug by pulling out the side editing menu. Or feel free to change it (second line).
This example has two collections - one for blog posts, that have a tag "blog" and another for newsletter posts, that have a tag "newsletter". You can change the URLs (permalink lines) or the tags (filter lines) easily. For this setup, posts need to be tagged either newsletter or blog or they won't show up either place. (Or both, in which case they'll show up in both places!)
/tag/blog/ . Those tag urls are automatically generated for all non-internal tags. Since visitors are going to land on your homepage, you'll probably want to go to Settings > Navigation and add entries for /newsletter and /writing so that they can find your content.
Don't need those routes? Here's a simpler version:
routes:
/:
template: page
data: page.home
collections:
/blog/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/(Replace /blog/ with whatever url you want your blog's index page to be at, but not /, since that's going to have your homepage.
After you edit your routes.yaml file to make it exactly how you want it, go to Settings > Labs to upload it. (Depending on which version of the admin panel you have, you might need to click a different tab within the "Labs" settings.) Note that spaces matter in routes.yaml - everything indented is indented exactly two or four spaces. No tabs.
This site's own front page is set up with this method. The content lives in a page (named 'home' - I wasn't feeling very inspired that day), and the routes.yaml file causes that content to appear at /. Add in the new header cards, and you're well on your way to a landing page! (Only the testimonials section was done an embed and some JavaScript. The rest is a Ghost page, built in the editor.)
Hey, before you go... If your finances allow you to keep this tea-drinking ghost and the freelancer behind her supplied with our hot beverage of choice, we'd both appreciate it!