Easy Ghost highlights in the editor window (no HTML!)
How to trick the Ghost editor into letting you highlight your text, without needing to write any HTML or Markdown.

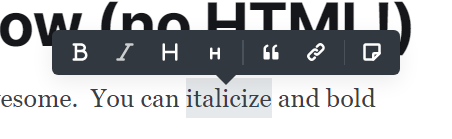
The Ghost editor is pretty awesome. You can italicize and bold your text just by selecting it and clicking B or I from the menu that pops up, like this:

You can also use CTRL-B and CTRL-I, if you like keyboard shortcuts. :)
Underlining isn't on the popup menu, but CTRL-U works.
What if you want to highlight some content?
You could write that paragraph in a Markdown or HTML card, but that's a nuisance. If I wanted to blog in HTML, I wouldn't be using the Ghost editor!
So instead, I cheat! If you put this in the Ghost head code injection (or individual post code injection, like I've done here), then any text that is marked as both italic and bold will instead be highlighted.
<style>
strong em, em strong { /*listed in both order so that you don't have to apply them in a specific order in the editor */
background: yellow;
font-style: normal; /*these turn off the italics and bold*/
font-weight: normal;
</style>If instead you wanted to use some other combination of these editor-accessible style features, underlining is u, and you'd want text-decoration: none to remove the underlines.



