A shopping experience for Ghost
Still a WIP. A shopping cart theme that works in Ghost, no hacks to core? Yes please!

I'm experimenting this week with shopping carts. I wanted to see if I could make a good shopping cart experience with mostly-vanilla Ghost. And I wanted to do it for free (except unavoidable transaction fees), and without hacking the Ghost core.
My store/shopping cart, which uses only some JavaScript (code injection or a custom js file, no hacks to core), stores all the data (including images) for products for sale in Stripe. Shopping carts are stored with localStorage, so can persist across the site.
NOTE: Several large improvements since I made this video. Check the demo site instead.
No back-end is required (well, beyond Ghost). I'm using a read-only restricted Stripe API key and the client-only Stripe setup, so I'm not exposing any valuable secrets.
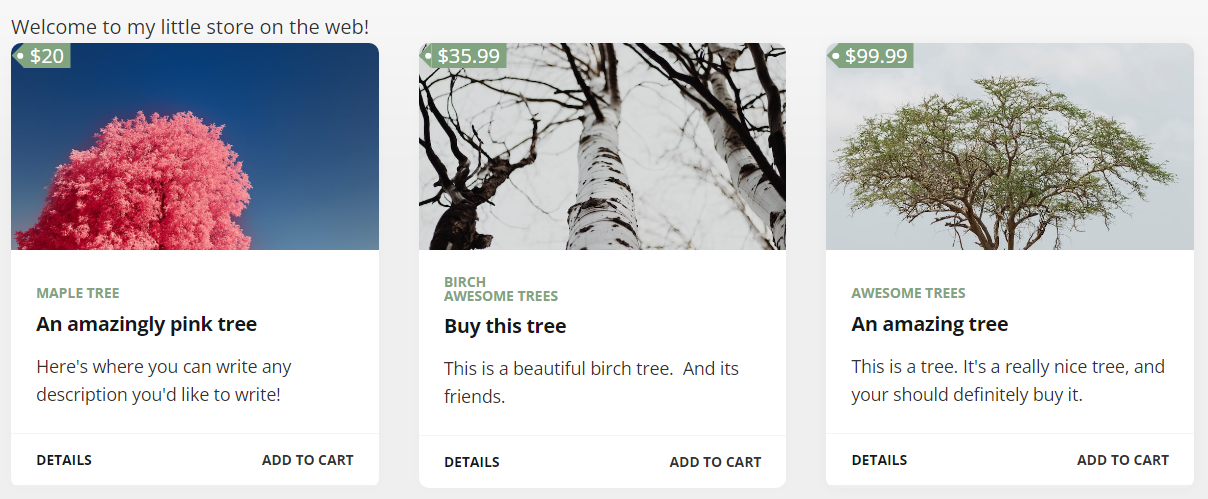
After I made the video, I realized I was still missing my price tags. So here they are:

The biggest limitation I'm feeling is that the Stripe API only stores one image. That's fine for showing a shopping cart, but not really enough for a robust product page. I'm thinking that maybe each product could have a blog post associated with it and an "add to cart" link, in addition to the "all items" storefront page.
Models I've mostly implemented:
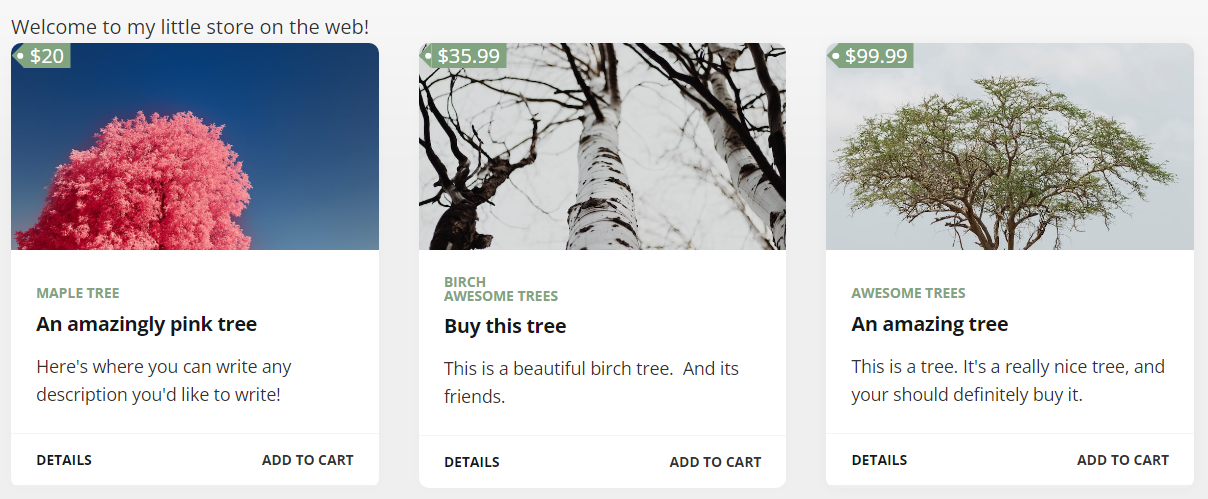
Option #1: Create products for sale in Stripe. Populate a store listing page using JavaScript.
Pros: Super easy, no duplication of effort, just need a storefront page (included in theme and/or created once).
Cons: Limited to one image. No way to store/display more details beyond description. (There are 'features' available on the Stripe product creation page, but I can't seem to get the API to return them.) SEO requires the crawler to render the JavaScript. (Google does this, but it can be slower.0
This option is probably the best fit for a site with only a couple products that don't need much description, or that can be described on the main store page, where the products are an add-on to the site, not the main point, such as some of the creator's merch.

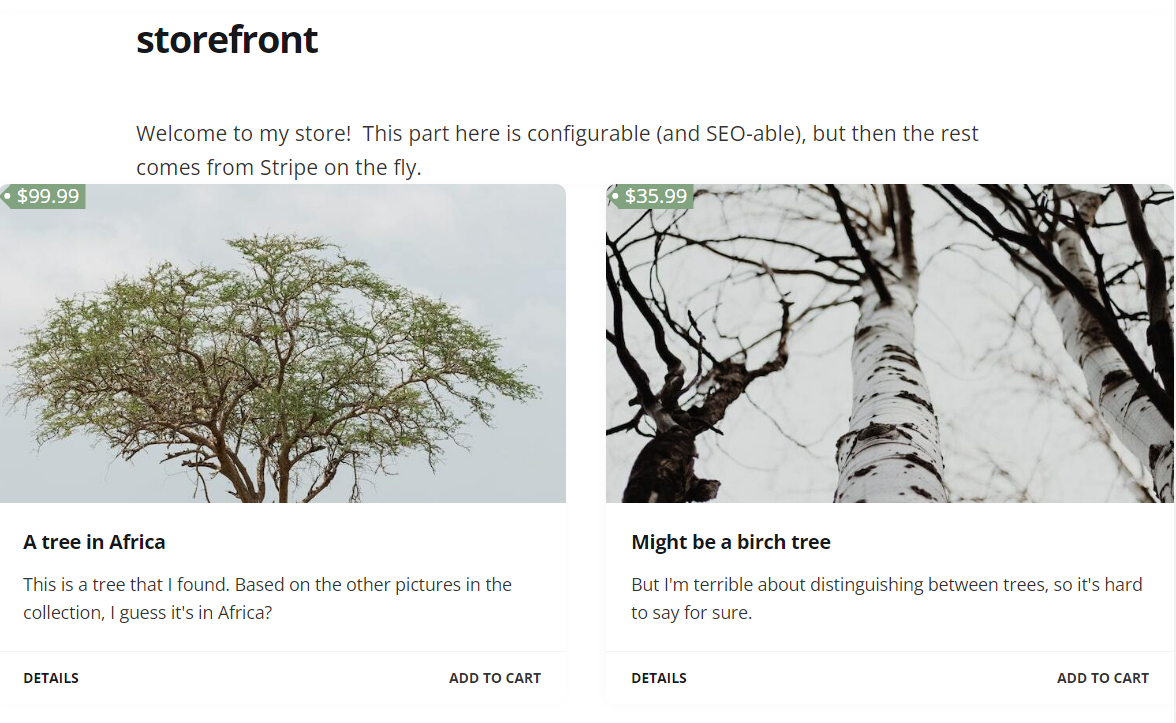
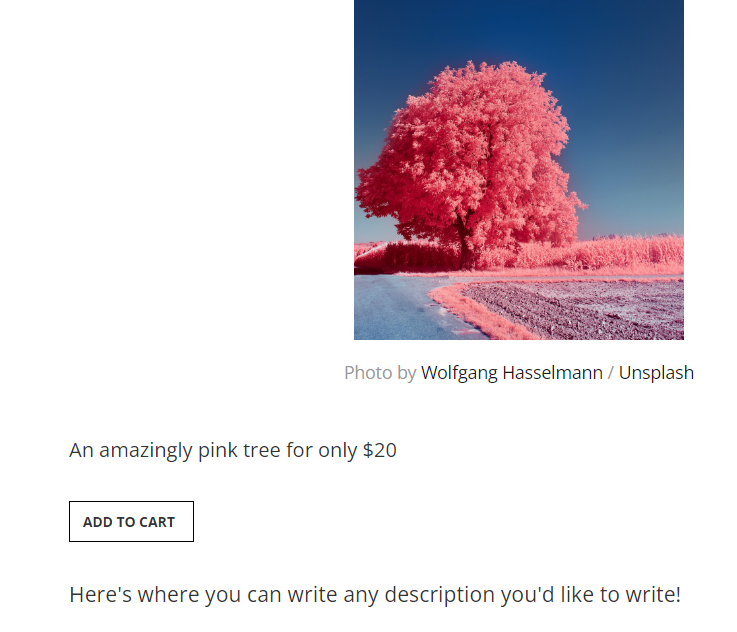
Option #2: Create products for sale in Stripe. Create a Ghost post (or page) for each product. Use slugs to link them.
Pros: No SEO problems on the individual posts (or pages). Can include as many images as desired, with no limitation to how much information can be included. Using a custom product page that uses the product ID as the slug means users don't need to make any specific changes to the page (except for the slug) to make 'add to cart' buttons work. The storefront page can be a Ghost category, or I might switch it to being another page in the future, to make it easier to edit the introductory material. There's a possibility to sort and filter the products, which isn't as easy in option #1. (If you make it in Stripe, it'll show up on your store page unless someone implements filtering/sorting by the Stripe metadata field, which sounds like a nuisance.)
Cons: After creating the Stripe product entry, users will need to create the product post (using the Ghost editor) and cut-and-paste the product ID into the slug.
Prices are retrieved from Stripe using JavaScript, but everything else is static.
This is probably the better option for cases where the product needs a lot of images, a lot of description, or where SEO for products is important.


Did I have to pick one? Nope.
As you'll see on the demo site, So the finished theme/package could include both a details page template and a standalone storefront page. Yay customizability!
Want to help or try it out?
Demo site: https://ruby-sales.sarisky.link
Credits:
- Various bits of the shopping cart code came from this Code Explained video.
- Music in the preview: Music from Uppbeat (free for Creators!): https://uppbeat.io/t/andrey-rossi/seize-the-day
Hey, before you go... If your finances allow you to keep this tea-drinking ghost and the freelancer behind her supplied with our hot beverage of choice, we'd both appreciate it!






